
Design systems, systems design and the wonderful world in-between – Part II
by Joannes Vandermeulen [12 min read]
In the first part of this article I established that design systems are inherently social and we saw what some key principles of systems thinking might mean for design systems. This second part of the article is basically a brainstorming exercise around Donella Meadows’ leverage points.
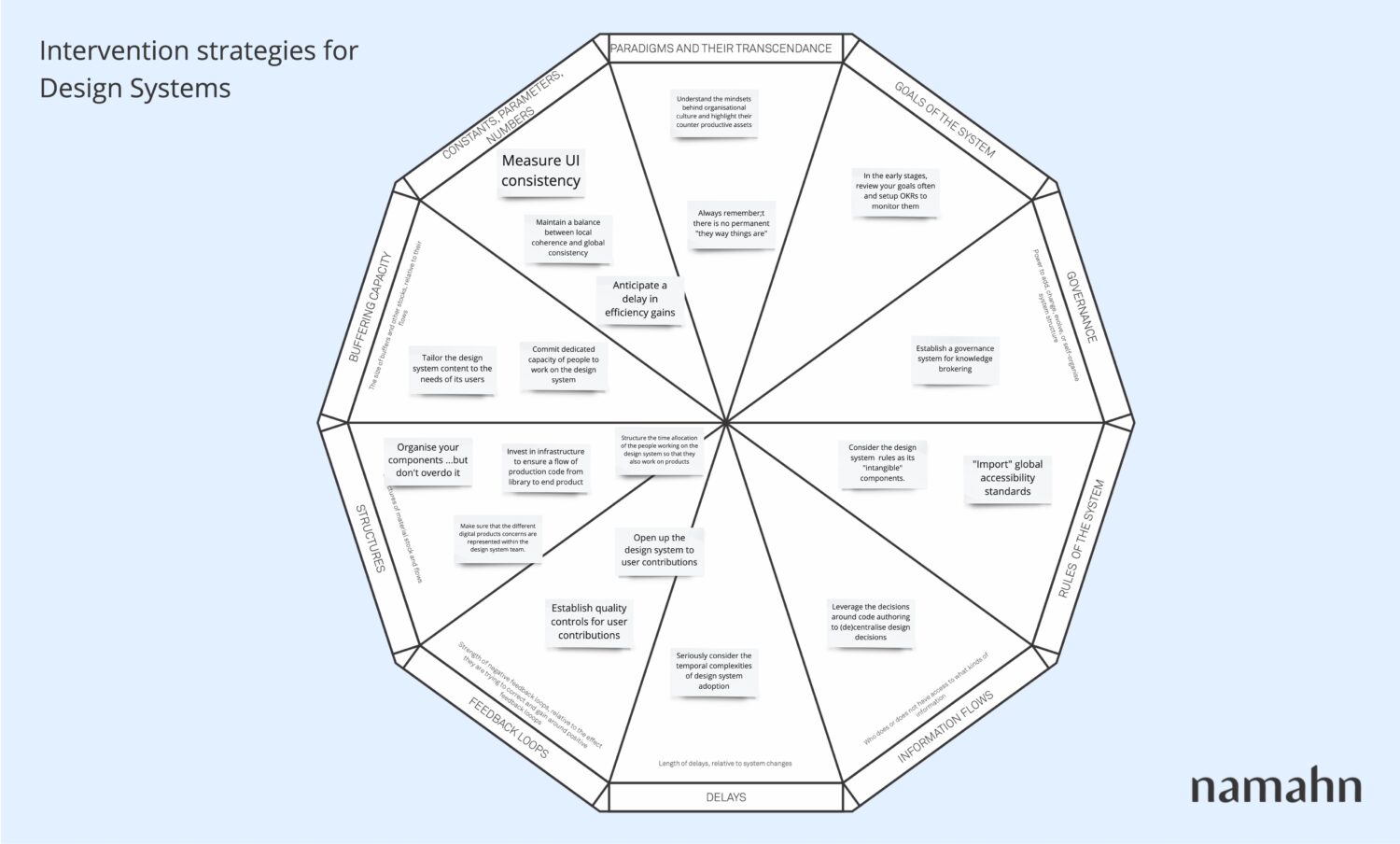
In Namahn, we typically use the leverage points in the early stages of strategic design projects. As a tool, it tends to widen the perspective of stakeholders, in terms of what they can do to enable change, in the systems they are entangled in.
It goes without saying that interventions can affect multiple leverage points at once. However, when brainstorming on each one individually, measures we never thought about before might be brought to our attention.
Let’s see what the tool offers when the system in scope is the social system within an organisation responsible for the design and development of digital products and services.

Constants, parameters, numbers
Donella Meadows preaches that “Parameters are points of lowest leverage effects. Though they are the most clearly perceived among all leverages, they rarely change behaviors and therefore have little long-term effect”.
Design systems come with the promise of increased user interface (UI) consistency and people’s efficiency.
When it comes to UI consistency, I have observed in projects that UI consistency is hardly ever measured. If you are advocating design systems in your organisation, measuring UI consistency might help you get buy-in for decision makers and will allow you to monitor the impact of your design system later on. The method to get you there is an Interface Inventory.
Keep in mind, however, that rushing to increase UI consistency blindly will probably make some designers and developers really unhappy or even break a UX flow or two along the way. There might be a good reason why similar components behave or look differently across applications. Apart from measuring consistency, go one step further and understand why it’s there. As the case in most living systems, sustainable growth can only be achieved by aiming for thoughtful balances. In the case of design systems, it is a matter of balance between global consistency (everything looks, feels and behaves the same across applications) and local coherence (look, feel and behaviour make sense only in the context of a single application).
When it comes to efficiency, do not expect an immediate increase just because your design system content is top notch. In fact, if you measure efficiency in terms of time-to-market, a slight decrease can be expected while people catch up with its content. Again, as in most cases of intervening in systems, it is the long-term effects that should matter the most. Efficiency gains will only show on later phases of designsystem adoption.
The size of buffers and other stabilising stocks, relative to their flows
“In the lake, the water is the buffer: if there’s a lot more of it than inflow/outflow, the system stays stable.”
In design systems terms, the water of Meadows’ example is both the content you provide through your design system and the time spent by people to maintain it.
When it comes to content, provide too few components and you will be flooded by requests for new ones. Provide too many components or those of too specific a nature and you’ll see people turning away because they feel that they need much less than what is offered. Before checking all the boxes of publicly available design systems’ content, talk to your teams and figure out what they actually need.
When it comes to people’s time, design systems require a dedicated capacity of skilled designers and developers that commit their time to its growth. The size of that capacity might vary from state to state (relative to their flows, remember?).
Structure of material stocks and flows
This leverage point is closely related to the previous one. If water is the stock, the structure would be all of the tanks and pipes used to manage it. In our case we are talking about people’s time and components as our stocks.
Regarding people’s time, make sure that the people working on the design system also work on different products so that their work remains grounded. Make sure to represent the different concerns in regard to releasing digital products within the design system team.
In terms of components, your “stock” had to be structured, but you should carefully consider how you organise your components and assets. Hierarchical structures do communicate modularity but can also burden us cognitively.
Our brains are much more comfortable with purpose driven groupings and horizontal “loose” relations between things. It is more likely that one will group tomatoes and peppers together because they are both used in a (Greek) salad rather than tomatoes and peaches together although they are both a type of fruit.
Not surprisingly, the latest trend in design system hierarchy is almost no hierarchy at all.
Another intervention at the same level, is to precure for a digital backbone structure that allows for a seamless flow of production code from your component library to the end products.
Length of delays, relative to the rate of system changes
“Information received too quickly or too late can cause over- or under-reaction, even oscillations.”
A design system will have to fit into an already complicated roadmap full of busy backlogs and milestones. You will seriously have to consider the temporal complexities of changing the way your teams design and develop; how are you going to deal with its adoption in existing applications? Will you pause production of new features until applications and design system get in full sync? Or will you look for the less disruptive and minimal form of adoption? Are you aiming for horizontal adoption across the board of products or platforms or are you prioritising some over others? How often can you afford to release new versions of your component library?
Strength of negative feedback loops, relative to the effect that they are trying to correct against and how to gain with driving positive feedback loops
Negative feedback loops are means of balance and control, a reaction that causes a decrease in function. It is the mechanism that controls our body temperature; when we are getting warmer, our body will release sweat in an effort to bring our temperature down. Positive feedback loops are means of growth; a reaction to a change that aims to reinforce it. It is the logic behind investments, as a reaction to an increase of capital, one will invest with the aim to increase the capital even more. Positive and negative feedback loops co-exist in systems and none of them are necessarily good or bad; problems in social systems start to appear when we pay too much attention to one over another.
A pivotal moment in the growth of a design system is when it starts to accept contributions to its asset library from the community. As the common library becomes enriched, it is able to cover even more needs, it will attract more people to a new way of working, with some of them turning into contributors themselves. That’s a positive feedback loop. However, if left unchecked, open contribution will end up destroying the design system. Too many components, components built for the same purpose, lack of documentation…
This is where the negative feedback loops come into play, aiming to reduce the content that the open contribution aims to increase. Design systems teams open their libraries for contributions and at the same time introduce measures to control and curate what actually makes it into the library; contribution workflows, documentation templates, contribution criteria, “experimental” components, Request for Comment processes, and coding style guides, are just some of the methods met out there.
Structure of information flow (who does and does not have access to different kinds of information)
A design system establishes a new hub of information in the ecosystem of design and development within an organisation. With it, it creates a directionality in design decisions, and it provides access to more or less information from its users, depending on how strict or loose it is. In stricter design systems, we observe more centralised design decisions, propagated by front-end development frameworks that allow high levels of abstraction by hiding the nuts and bolts of components from their users.
The looser a design system is, the more configurable a component becomes through elaborate props and design token hierarchies, which empower their users to customise their behaviour, purpose and look & feel. We even see the lack of JS framework whatsoever and components being documented in good old HTML/CSS, allowing the liberty for product teams to choose the way they are going to structure their production code.
This means that the decisions around code authoring can be leveraged to transition a design system from one desired state to another and be used as the means to (de)centralise design decisions.
Rules of the system
Rules are the “intangible” components of design systems. They define everything a member needs to know to use or contribute to their shared assets. From high level workflows, naming frameworks, coding style guides and design principles, to component level guidelines or color usage documentation.
Design system rules can be internal, that make sense only within an organizational context, or external, being imported global ones. As an intervention strategy, rules can be used to introduce best practices and quality standards, that prior to the design systems were left up to each team. The most important of them being accessibility standards.
Power to add, change, evolve, or self-organise system structure
In a single word, governance. Nathan Curtis has done great work presenting the governance models for design systems and their evolution over time, from the single “Overlord” to the distributed confederate model. The sketches representing these models in his articles are inspiring, but we are missing a key piece of information. What’s the rest of the system structure like? What’s out there if we zoom out a bit?
Of course, we don’t expect such information from the article, as such abstraction is needed to define models. The problem however remains that this information is usually nowhere to be found within an organisation. The classic pyramid-like organisational structure models don’t tell us what we need to know for intervening at the level of governance and intervening does not mean bringing down these models.
This is because the pyramid does not tell us how the information flows within the system among the different roles, or how expertise is shared and passed on. This map is certainly not the territory.
Intervention on the level of governance in order to change the way people create digital products means creating a governance structure supplemental to the existing organisational structure. If the concerns of an organisational structure are “task allocation, coordination and supervision”, the concern of a design system governance model is closer to knowledge brokering.
Before the introduction of a design system, knowledge brokering already takes place, albeit in an unstructured or implicit way. When developing a governance model for design systems you need to understand how knowledge and expertise is currently circulating within the domain of product development and build upon it.
Goal of the system
The system we are intervening within is made of designers, developers and other specialists who work together to create digital products. A design system will never change that. It is more relevant to look at the goal of the system as a leverage when the design system is still in its early days, when adoption is not quite there yet and few people within the organisation know about it.
In a recent coaching project that I did on design systems, I asked our client to define two explicit goals of their design system: one related to people, that describes the desired impact on how people work and one related to products, that describes the desired impact on the digital products they develop.
A few exercises later, we were discussing adoption strategies and different goals started to emerge for each phase of adoption. The end goal of harmonising the UX across products and platforms of course remained a given, but in their current phase it was too far off in the distant horizon to go into details about it. Our client showed me that in the early stages of design systems, goals need to be re-evaluated often and set in short-time intervals. Also, goal setting is phase setting, so you will need some OKR’s to follow and measure your goals in order to understand your system transitions from one state to another.
Mindset or paradigm that the system arises from and The power to transcend paradigms
In her talk at the Design Systems London Conference in 2019, Lily Dart talks about design systems and the culture of organisations and how a misalignment of the two is likely to cause a design system to fail. She also presents cases of remedies for such mismatches; going with the grain and leveraging the design system initiative to gradually introduce incremental change in the established status quo (Lloyds Banking Group) or radically changing the mindset from which the status quo emerges (IBM).
In systems theory terms, the culture of an organisation is an emerging behavior of the system. Intervening in the level of paradigm means trying to change the myths, preconceptions, mindsets and deep structures from which the culture emerges from. In IBM, it was about a 360 adoption of design thinking aiming to have every employee feel, think and act like a designer.
Typically, organisations do not go through such deep transformative interventions unless they are in crisis given that pitching a change to the mindset of an organisation as part of the adoption strategy of a design system will raise a grey eyebrow or two.
When it comes to design systems, interventions at this level are much more esoteric. It is about understanding, not only how the work is currently carried out, but why the work is carried out in this way. It is about highlighting the underlying mentalities that work counter to the system goal and advocating to others that the current shape is just one of the millions that might have been. There is no permanent “the way things are”, even if another way has never been experienced.
The power of transcending paradigms goes even further and refers to the capability to be able at will to change between paradigms, almost like being at two places at the same time, and this is where things get too mystical, even for me.
Well, that was it. I hope you enjoyed the journey into the wonderful space between design systems and systems design. Don’t hesitate to reach out if you want to turn my monologue into a conversation. Cheers!